Association à Rennes
Le projet ![]()
Client : L’association vient en aide aux sans-abris basée à Rennes.
Mission : Identité visuelle, Webdesign, Site WordPress, Vidéo motion design
Le brief : L’association souhaite un nouveau logo et une identité visuelle forte qui représente ses valeurs. Le site web est important pour la compréhension et la diffusion de ses 3 grands projets.
*Projet non retenu réalisé en interne à l’agence Useweb

Le processus ![]()
Création de l'identité visuelle 
Création de l'identité visuelle 
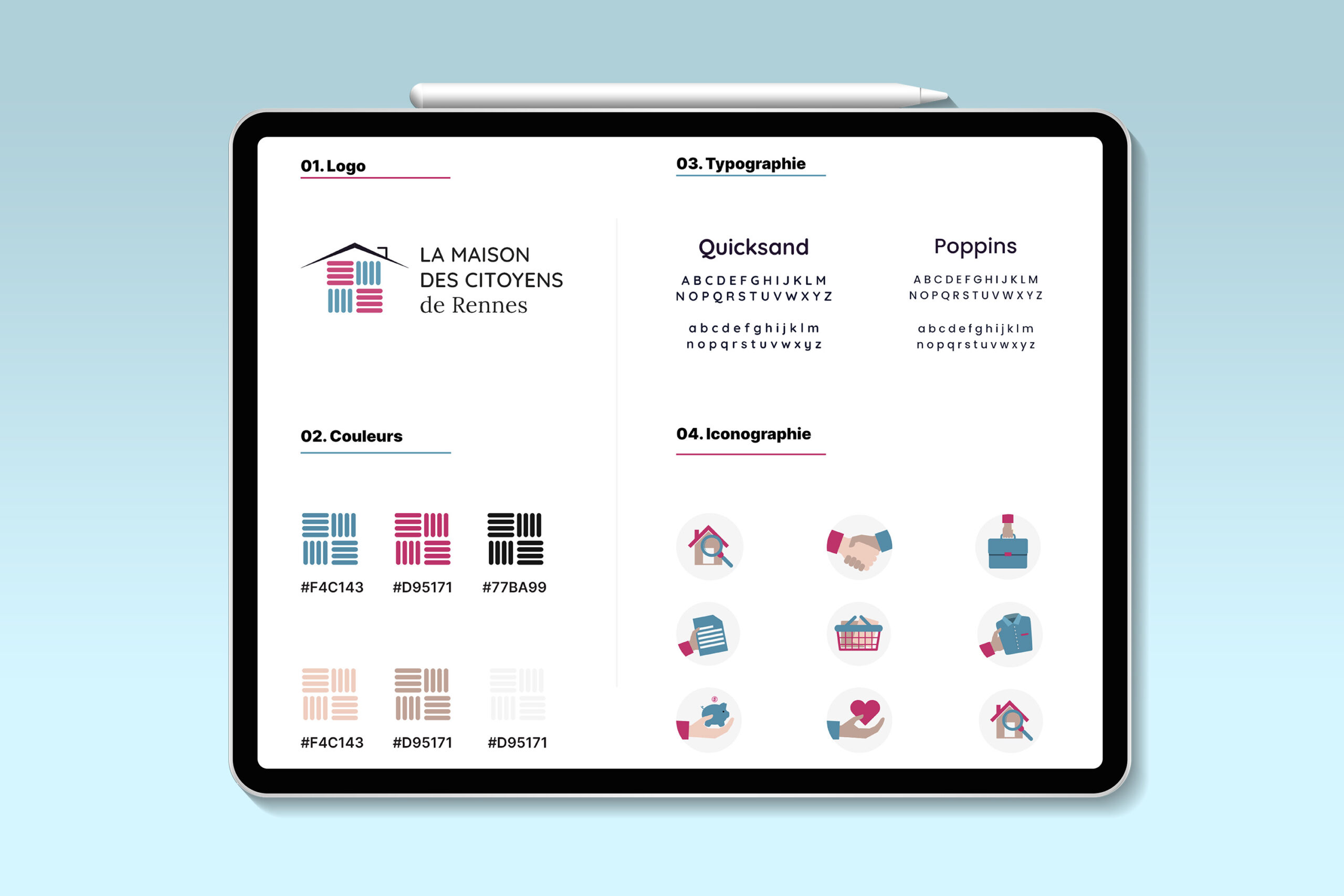
L’association disposait déjà d’un logo et d’un code couleur, mais pas d’identité visuelle bien définie. J’ai commencé par faire une refonte du logo pour lui apporter modernité et clarté et j’ai continué à créer tous les éléments qui forment une identité reconnaissable comme la typographie, les formes, le style d’icônes, etc.
Le bleu représente la régénération et le rose l’estime de soi.
Les icônes, dynamiques et colorées, apportent de la gaieté et de la clarté au site. Les boutons d’action roses sont bien visibles d’un seul coup d’œil.
J’ai réuni ensuite tous ses éléments ainsi que les éléments UI/UX (qui sont simplement les pratiques à respecter sur le site web) dans un document appelé Kit UI.
Un kit UI est un guide complet regroupant tous les éléments de design nécessaires pour un site web, y compris les règles d’utilisation et les dimensions des composants. Il simplifie et accélère le processus de conception.

Webdesign et site WordPress 
Webdesign et site WordPress 
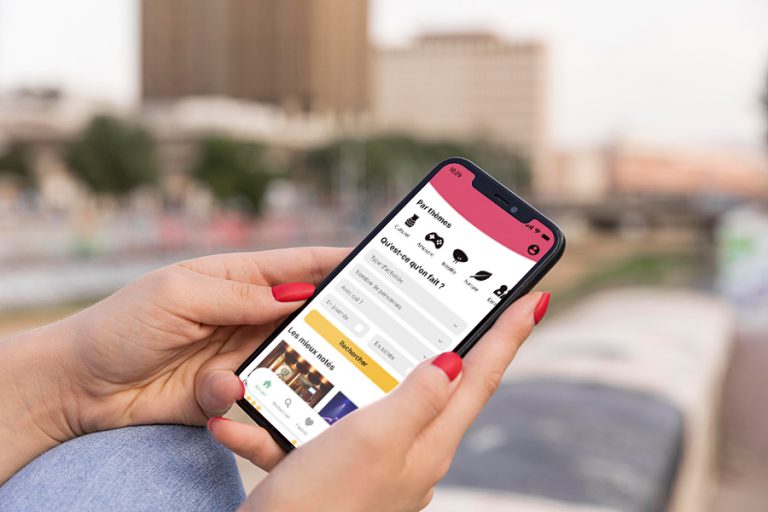
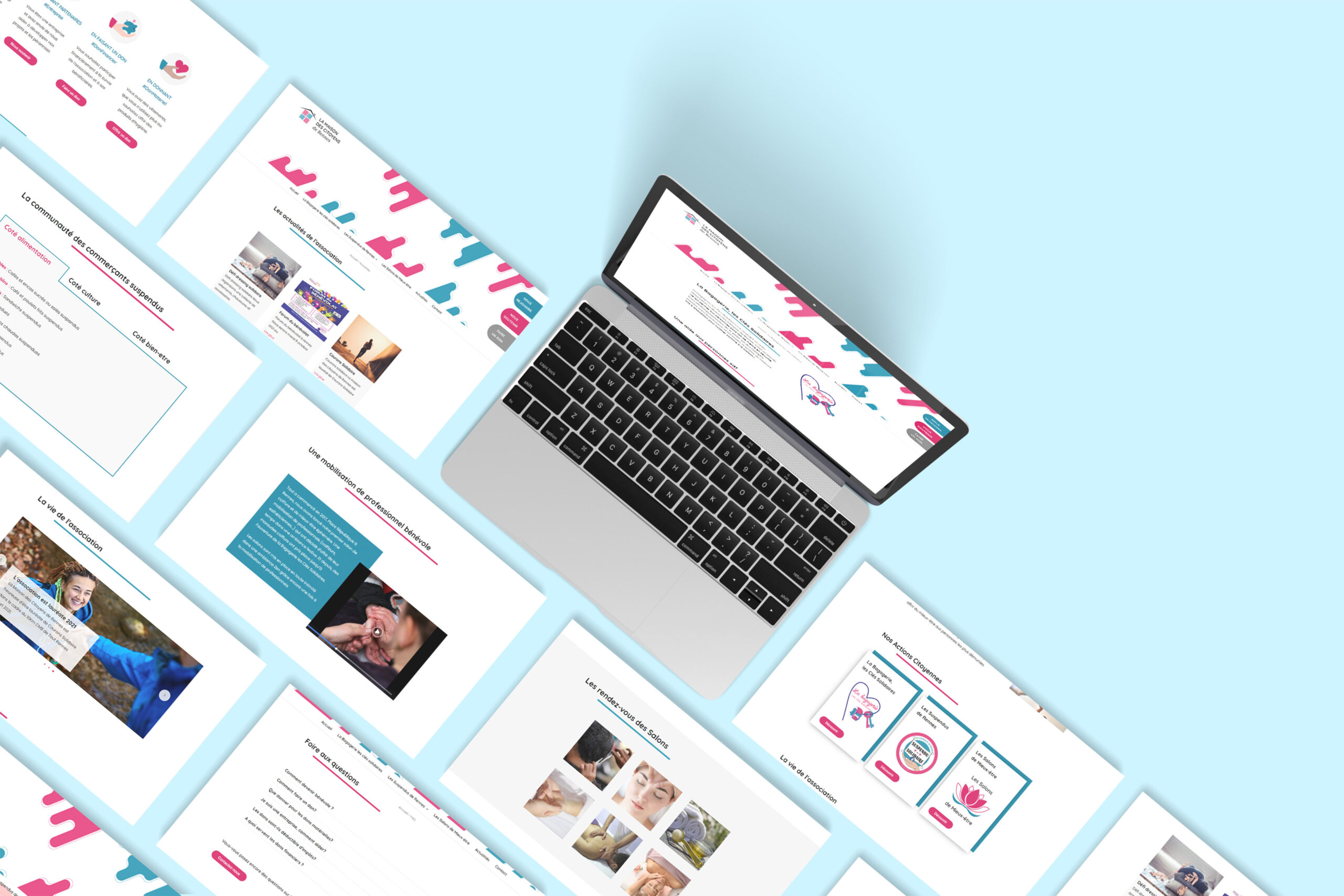
En me basant sur cette nouvelle identité visuelle, je me suis mis à la tache de concevoir le webdesign du site de l’association. Mon objectif était de mettre en valeur les différentes informations, donner du dynamisme aux pages grâce aux photos et illustrations, promouvoir les objectifs de l’association et enfin facilité la compréhension de l’internaute afin d’obtenir une expérience utilisateur optimale.
En plus d’un site vitrine classique, l’objectif était de faire une page bien distincte pour les 3 projets de l’association. En effet, ses projets fonctionnent différemment, ont des cibles et des objectifs différents.
Les actions principales sont toujours accessible grâce à des boutons situés en haut de page qui reste à l’écran au scroll.
Une fois les maquettes modifiées selon les souhaits de l’association, j’ai intégré les pages sur WordPress. J’ai installé les plugins nécessaires et effectué les configurations de base sur le logiciel.
Le webdesign est la conception visuelle et fonctionnelle des interfaces web, incluant la disposition des éléments, le choix des couleurs, des typographies et des interactions, afin d’optimiser l’expérience utilisateur et atteindre les objectifs du site.

Création d'une vidéo en motion design 
Création d'une vidéo en motion design 
Pour promouvoir le nouveau logo et la création du site web, j’ai réalisé une vidéo en motion design. J’ai utilisé le logiciel After Effect d’Adobe pour la réalisé. On y voit l’avant-après du logo et le reveal du site web, le tout avec une musique dynamique et joyeuse.
La vidéo pourra être partagée sur toutes les plateformes comme sur les réseaux sociaux.
Le motion design consiste à animer différents éléments graphiques en les synchronisant avec du son pour créer des visuels dynamiques. Il permet de raconter une histoire ou transmettre un message.
Le résultat ![]()
Observez les résultats du projet associatif en visionnant cette vidéo.