Legend Coffee
Le projet ![]()
Client : Legend Coffee est une entreprise de vente de café.
Mission : Intégration HTML/CSS
Le brief : Intégrer la maquette de la page d’accueil du site web de Legend Coffee. Maquette et marque imaginées par Olga Vasko, trouvé sur Behance.
*Marque et projet fictifs

Le processus ![]()
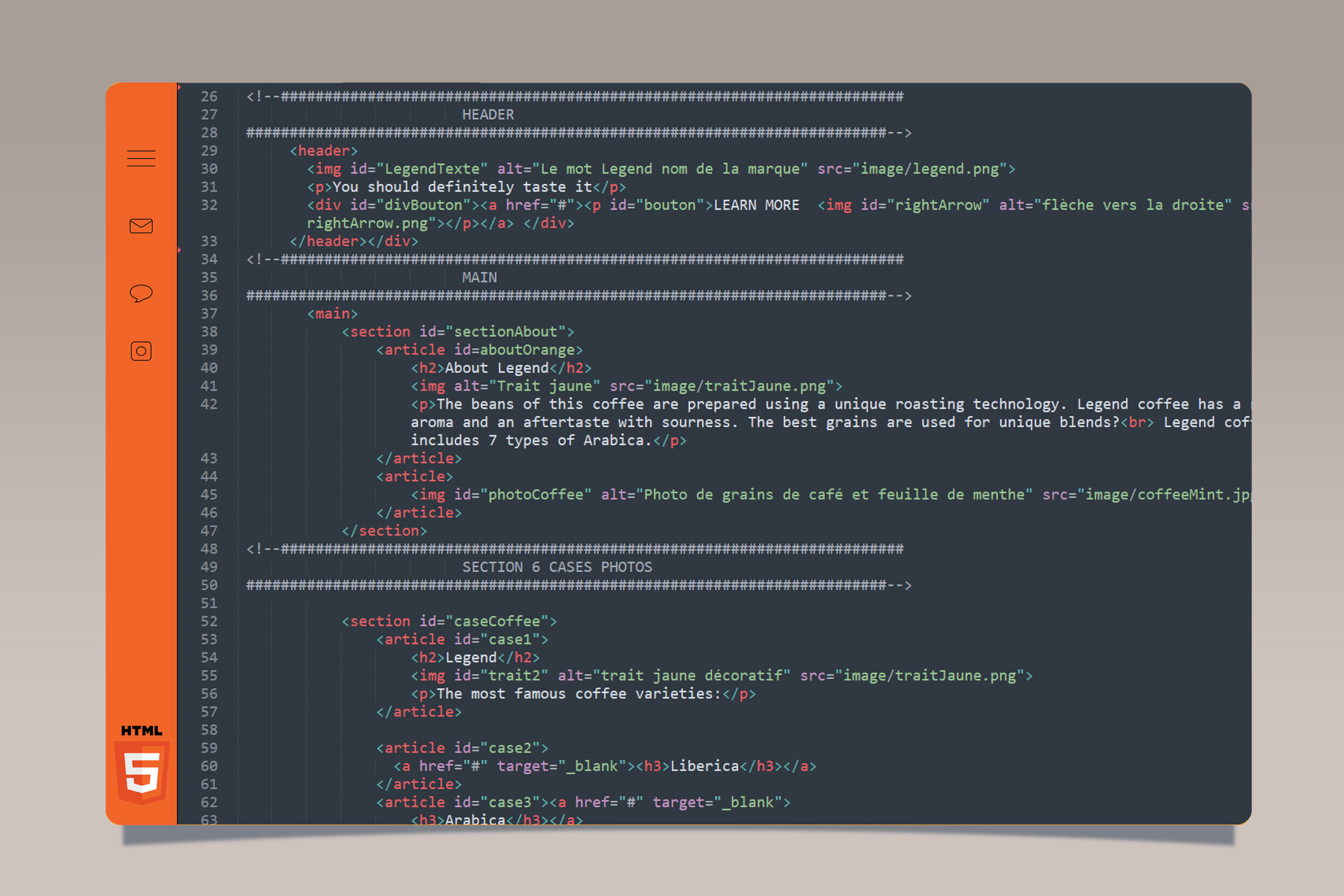
Création du code HTML 
Création du code HTML 
J’ai commencé par créer une page html dans un éditeur de texte. Ensuite, j’ai divisé la structure de la page en section (haut de page, menu, section, pied de page…) et je suis venu structurer chaque élément. J’essaie toujours de garder du code propre et d’utiliser les balises recommandées par le W3C (organisme qui définit les standards techniques liés au web).
Une fois la page html terminée, tous les éléments sont présents, mais sans aucune mise en page graphique. C’est vraiment le squelette de la page.
Le HTML (HyperText Markup Language) est le code utilisé pour structurer une page web et son contenu. C’est un langage de balisage.

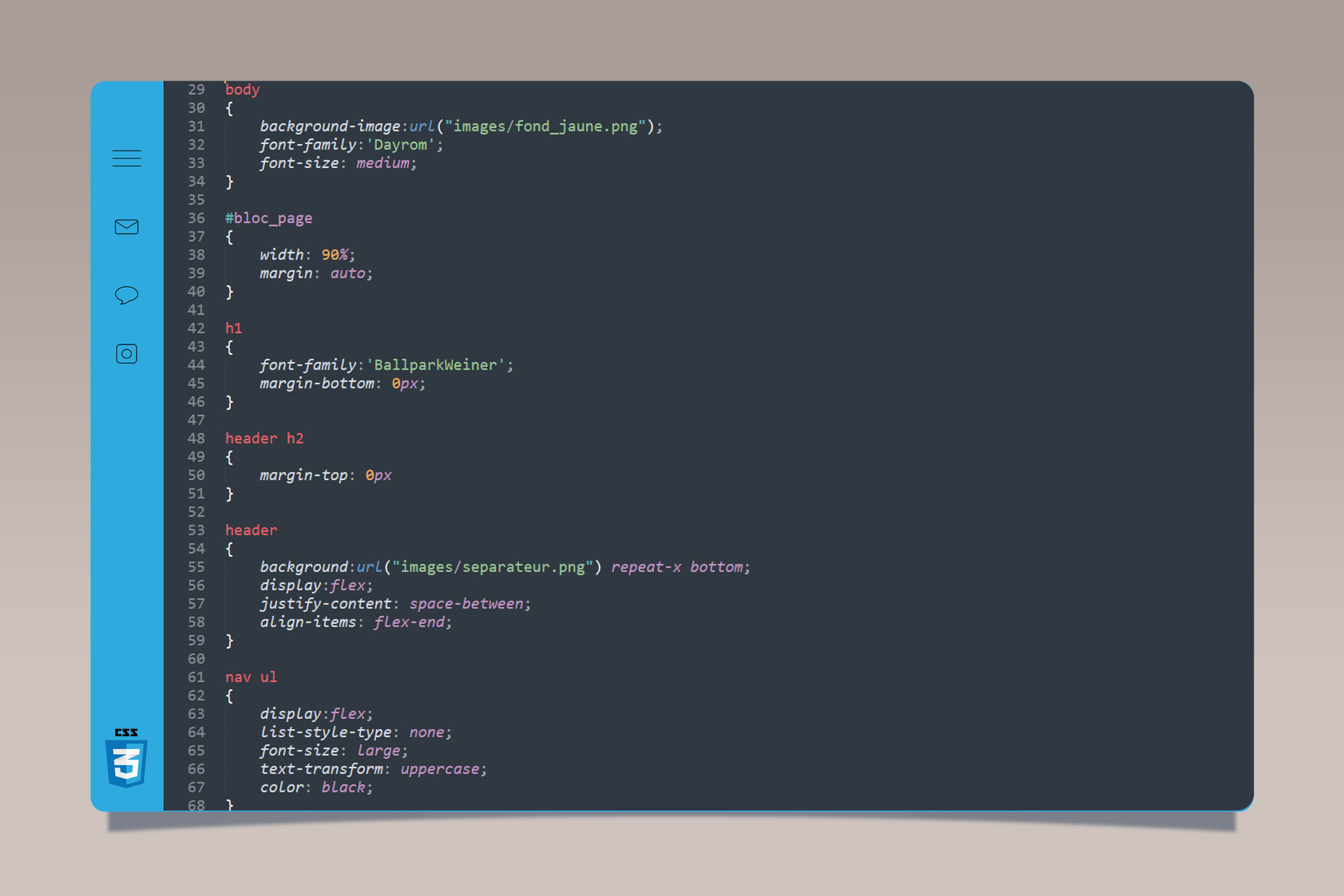
Création du code CSS 
Création du code CSS 
Je suis ensuite passée à la page CSS, je suis venue « appeler » des balises créées en HTML après avoir lié les 2 pages pour pouvoir mettre en forme graphiquement chaque élément.
C’est avec le code CSS que la page prend vie : couleurs, typographies, disposition des éléments, etc.
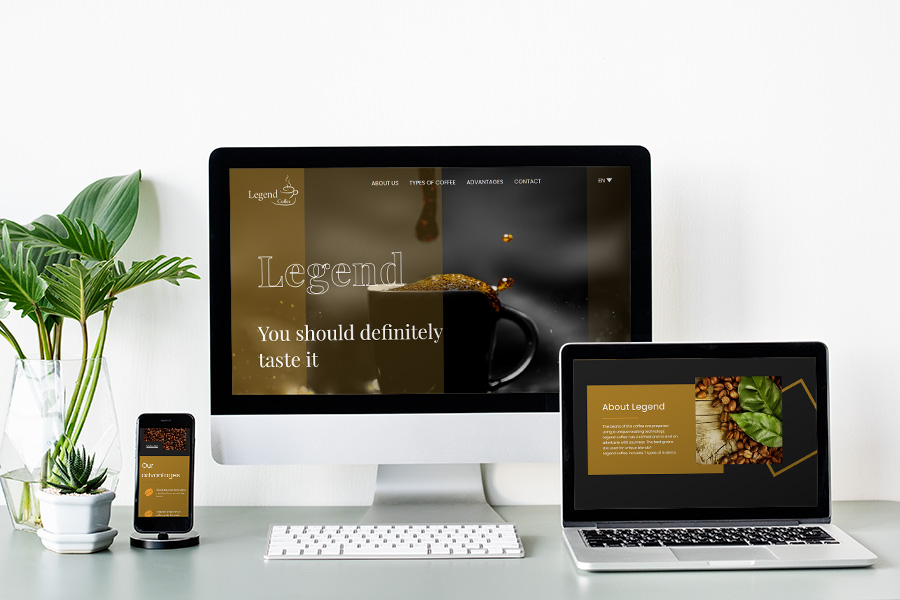
L’apparence de la page terminée est fidèle à la maquette de départ.
Les premières interactions utilisateurs sont également possible, comme les effets de survol sur les éléments cliquables. Mais pour que la page soit totalement fonctionnelle, il faudra ajouter un autre langage informatique comme du Javascript par exemple.
Le CSS (Cascading Style Sheets), est un langage informatique utilisé pour la mise en forme de pages HTML.

Page web responsive 
Page web responsive 
Le site web de Legend Coffee doit pouvoir être disponible et adapté sur n’importe quel type de support. J’ai donc réalisé le responsive de la page. Pour cela, j’ai utilisé les « medias queries » dans le code CSS, ils permettent de changer le comportement des éléments que l’on souhaite à une taille ou un périphérique précis.
Pour les mobiles et tablettes, j’ai remplacé le menu par un « menu burger ». J’ai repensé les tailles des polices ainsi que les espacements et emplacements pour une meilleure expérience sur ces deux périphériques.
Grace au responsive, les éléments contenus sur la page web peuvent être lu de manière optimale que ce soit sur un ordinateur, une tablette ou un téléphone.
Le responsive est une méthode de conception qui fait en sorte que l’affichage d’une page web s’adapte de façon automatique à la taille d’un écran.

Le résultat ![]()
Buvez un café et appréciez le résultat en observant cette vidéo