Pahoa Boards
Le projet ![]()
Client : Pahoa Boards est une entreprise qui fabrique et distribue des Paddles et ses accessoires.
Mission : Identité visuelle, Webdesign
Le brief : L’entreprise souhaite une identité visuelle qui fasse ressortir son identité sportive, dynamique et sociale. Elle veux également quelques maquettes de pages pour aiguiller ses développeurs dans la création de son site web.
*Marque et projet fictifs

Le processus ![]()
Création de l'identité visuelle 
Création de l'identité visuelle 
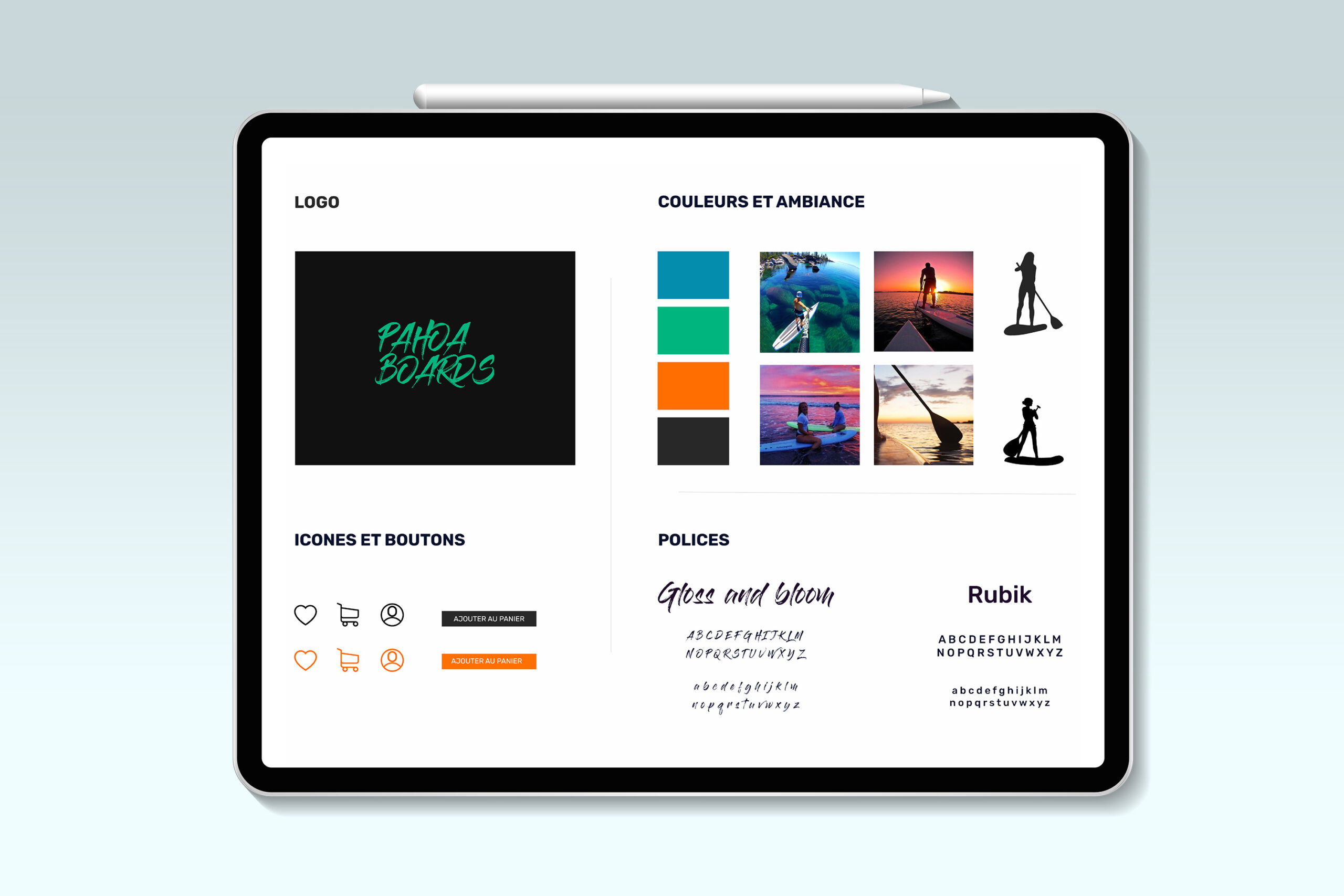
Pour son identité visuelle, j’ai choisi une harmonie de couleur franche et dynamique.
Le bleu et le vert symbolisent la stabilité la nature et représentent l’eau. L’orange est là pour le coté dynamique, il ne sera présent que sur les actions de l’utilisateur (survol).
Les icônes sont épurées et en contour, elles gardent ainsi un coté dynamique et frais qui colle parfaitement à la marque.
J’ai créé le logo avec une typographie manuscrite qui envoie un sentiment de proximité et d’originalité. Avec ses courbes, elle évoque le mouvement et le coté estompé rappelle le coté corrosif du sel de mer.
Le brand board est un support représentant l’ambiance générale et les éléments graphiques du site web. Ce document est une version synthétique de la charte graphique

Élaboration des wireframes 
Élaboration des wireframes 
Le but du site web est de parler aux clients expérimentés ainsi qu’aux débutants, j’ai créer des wireframes qui m’ont servi à préparer les sections qui répondront aux besoins de chacun.
Sur la page d’accueil, on retrouve une section avec les produits phare de la marque dès le départ pour les clients connaissant déjà les produits.
Elle est suivie d’un article, réservé aux débutants ou aux nouveaux clients qui les aide à comprendre et à choisir leur produit. Viennent ensuite, les paddles regroupés en catégories, pour que chacun puisse choisir selon ses critères.
Enfin, le bloc de fin est réservé aux photos des clients de Pahoa Boards.
Double bénéfice : créer une communauté autour de la marque et montrer les paddles en condition réel.
Un wireframe est un schéma permettant de poser l’architecture d’interface. Il a pour but de structurer l’information. A cette étape il n’y a pas de design graphique pour gagner du temps et pouvoir modifier aisément.

Création des maquettes du site web 
Création des maquettes du site web 
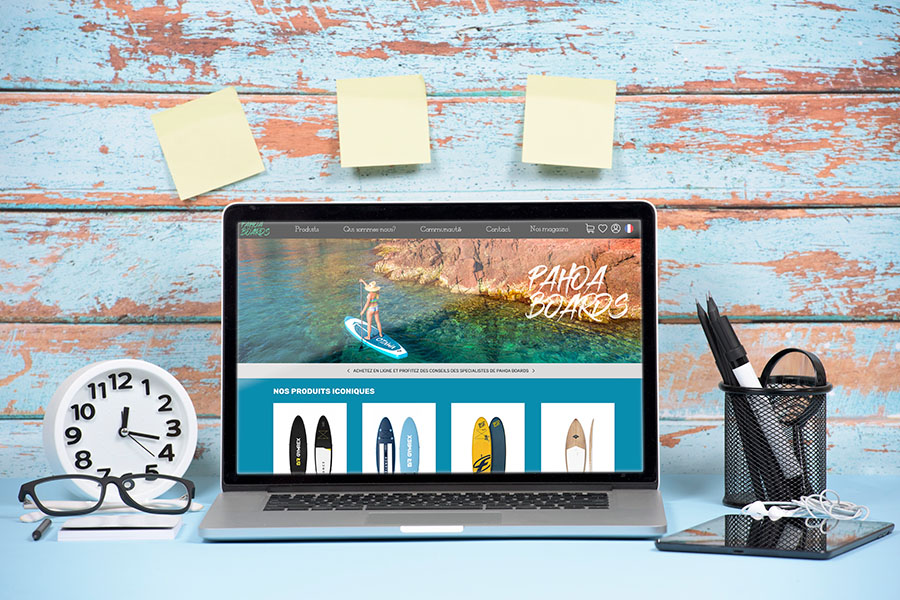
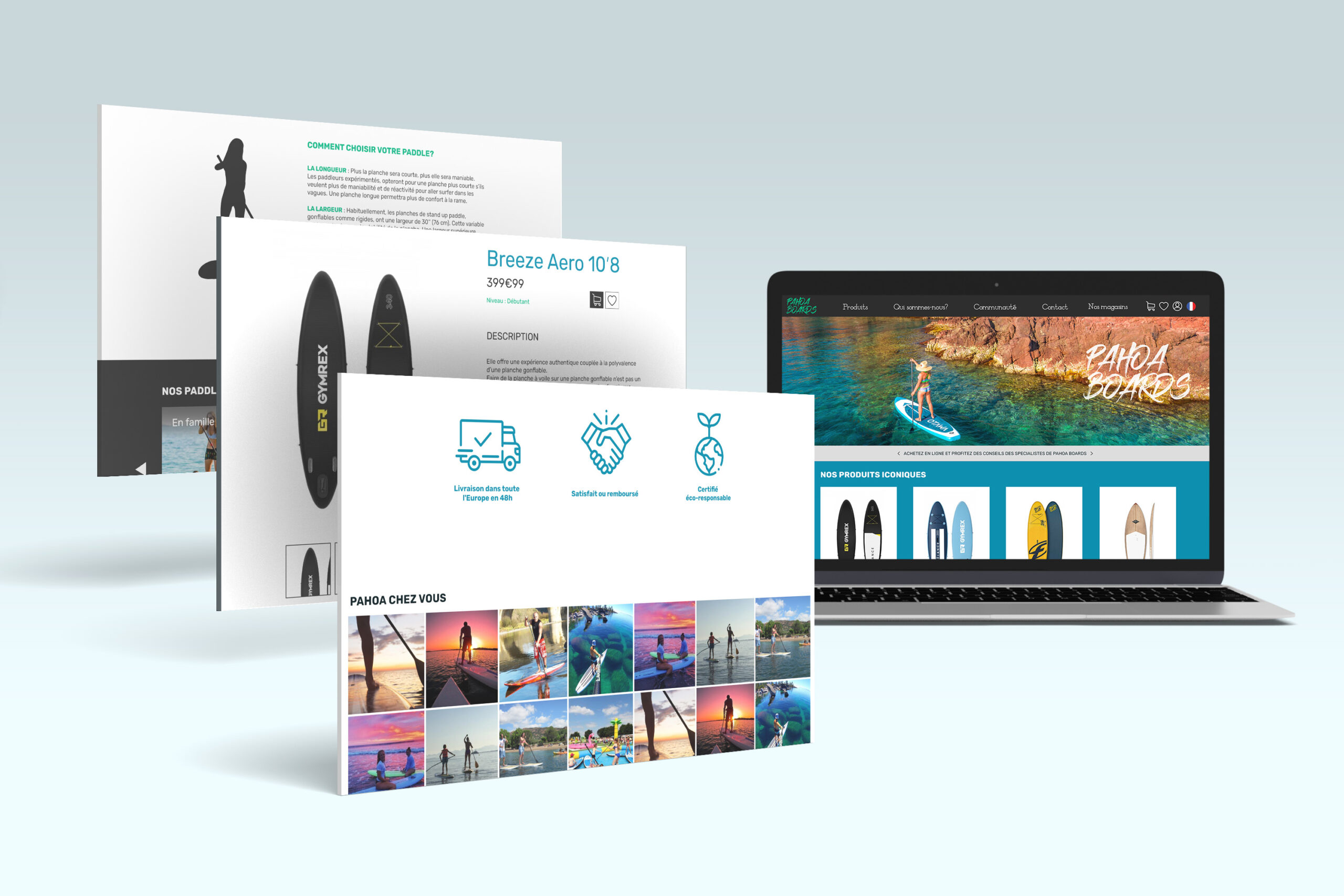
Une fois les wireframes validés, place au design graphique. J’ai construit les maquettes en m’appuyant sur les wireframes et y est apposée l’identité visuelle de l’entreprise.
Grâce à un logiciel de prototypage, la maquette est également interactive et permet de faire des tests utilisateurs pour déceler d’éventuels problèmes d’utilisation ou d’incompréhension.
Une maquette est le rendu avant intégration du site internet. A cette étape des modifications sont toujours possible. Une fois validée, elle est envoyée pour l’intégration du site web.
Le résultat ![]()
Explorer le résultat de ce projet en vous plongeant dans la vidéo ci-dessous !