Rennes Reverse
Le projet ![]()
Client : L’office du tourisme de Rennes* souhaite lancer son application Rennes Reverse et créer son identité visuelle.
Mission : Identité visuelle, design d’application mobile.
Le brief : L’identité visuelle doit être attrayante et dynamique. Le but de l’application est de répertorier des expériences et activités insolites.
*Marque et projet fictifs

Le processus ![]()
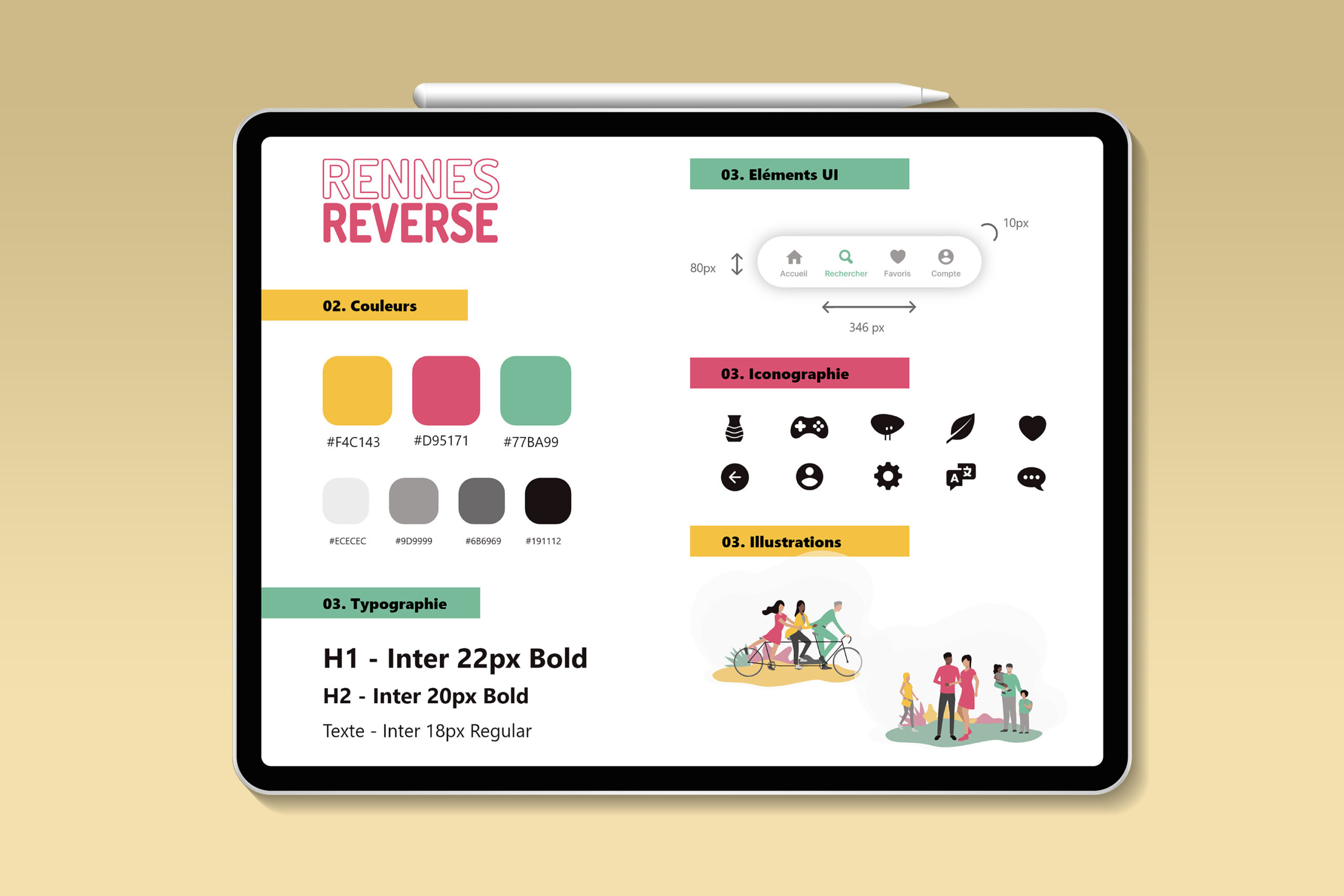
Création de l'identité visuelle 
Création de l'identité visuelle 
J’ai créé une identité visuelle colorée avec des éléments arrondis (icônes, menu, forme…) pour apporter joie, dynamisme et découverte. J’ai préféré des icônes pleines pour évoquer la générosité.
J’ai choisi le jaune, pour son côté chaleureux et joyeux, le rose, lui, pousse à l’action, et le vert vient adoucir le tout avec l’harmonie qu’il dégage.
Ces trois couleurs ensembles, stimulent et sont énergisantes.
Le logo typographique reflète le fait de découvrir les contours de Rennes de façon atypique.
L’identité visuelle est la représentation graphique d’une entreprise sur un support. Elle est composée d’éléments visuels tels que le logo, les couleurs, la typographie, le style d’icônes…

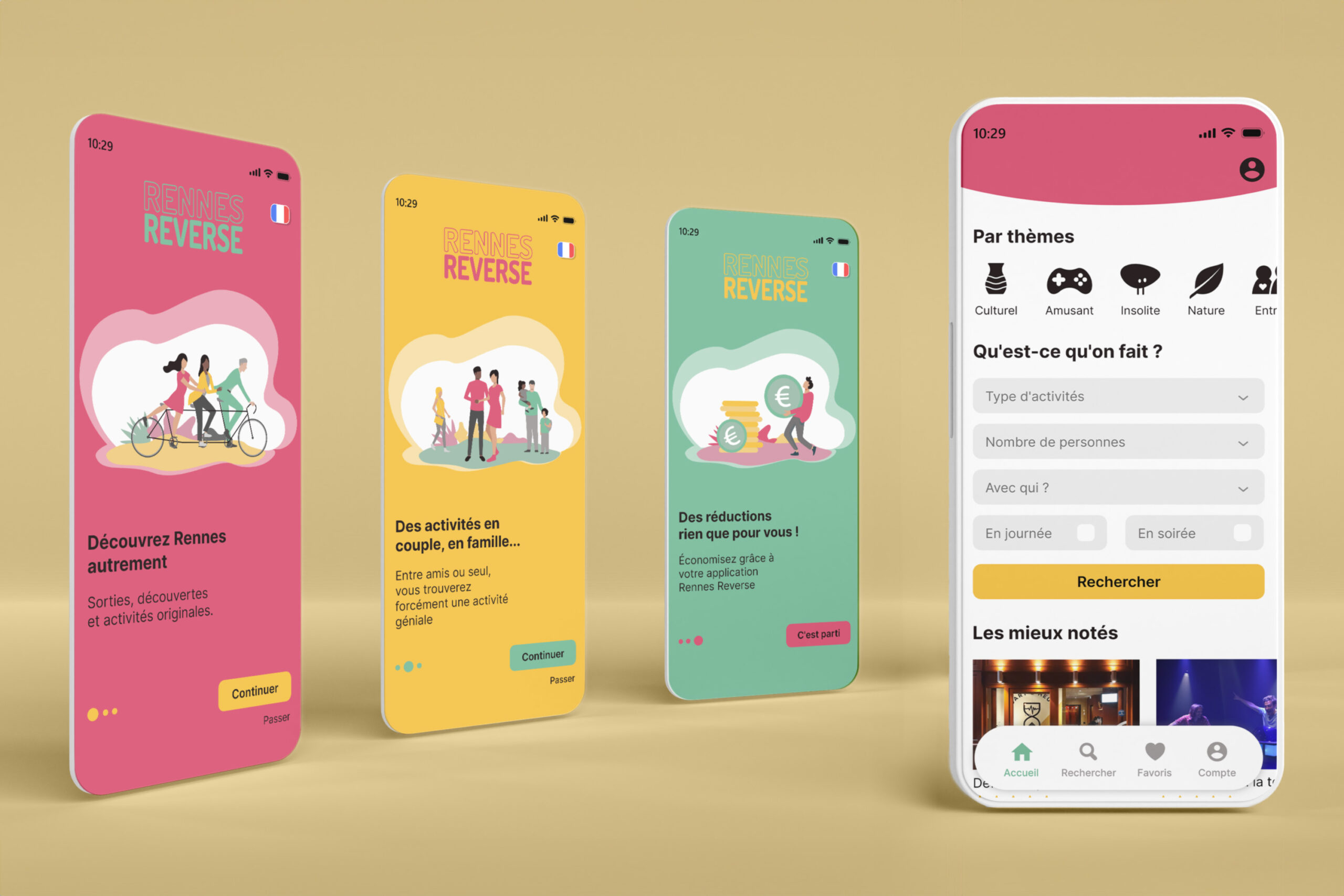
Conception de l'UI/UX design : la forme 
Conception de l'UI/UX design : la forme 
L’application Rennes reverse s’adresse à une cible particulière : les touristes.
Facilité, rapidité et compréhension sont donc les maîtres mots pour la conception de l’application. J’ai donc optimisé la taille et la graisse de la police pour une lecture fluide sur un mobile. J’ai placé le menu en bas de la page à hauteur du pouce et il répertorie les outils principaux de l’application.
Le choix de s’inscrire à l’application a été volontairement mis en option. Un utilisateur non connecté peut voir, rechercher et avoir toutes les informations pour se rendre dans un lieu ou faire une activité. L’utilisateur connecté peut en plus mettre des activités en favoris, écrire un commentaire et surtout bénéficier d’une réduction grâce à un code. Cela permet une expérience utilisateur agréable en étant connecté ou non.
L’UI Design (User Interface Design)consiste à concevoir graphiquement une interface utilisateur afin qu’elle soit intuitive, logique et ergonomique, facilitant ainsi une expérience d’utilisation optimale pour les utilisateurs.

Conception de l'UI/UX design : le fond 
Conception de l'UI/UX design : le fond 
Le but de l’application est de trouver une expérience ou activité insolite pour découvrir Rennes d’une autre manière. Dans ce but, j’ai prévu différentes options d’effectuer une recherche d’activité : par thèmes, par un formulaire détaillé, par un triage d’informations, ou par une localisation. Selon sa personnalité, son temps et ses contraintes, l’utilisateur pourra donc choisir quelle recherche répond le plus à ses besoins.
Le design UI/UX de l’application mobile a été pensé pour être fluide, rapide tout en insufflant les sentiments de jeu et de gaieté de Rennes Reverse.
Enfin, l’application a été prototypée, elle est donc interactive et sera testée par des utilisateurs afin de recueillir leur expérience et d’éventuels problèmes.
L’UX Design (User Experience Design) vise à créer la meilleure expérience utilisateur possible pour un produit, en optimisant chaque aspect de l’interaction de l’utilisateur avec celui-ci pour répondre à ses besoins et attentes de manière efficace et agréable.

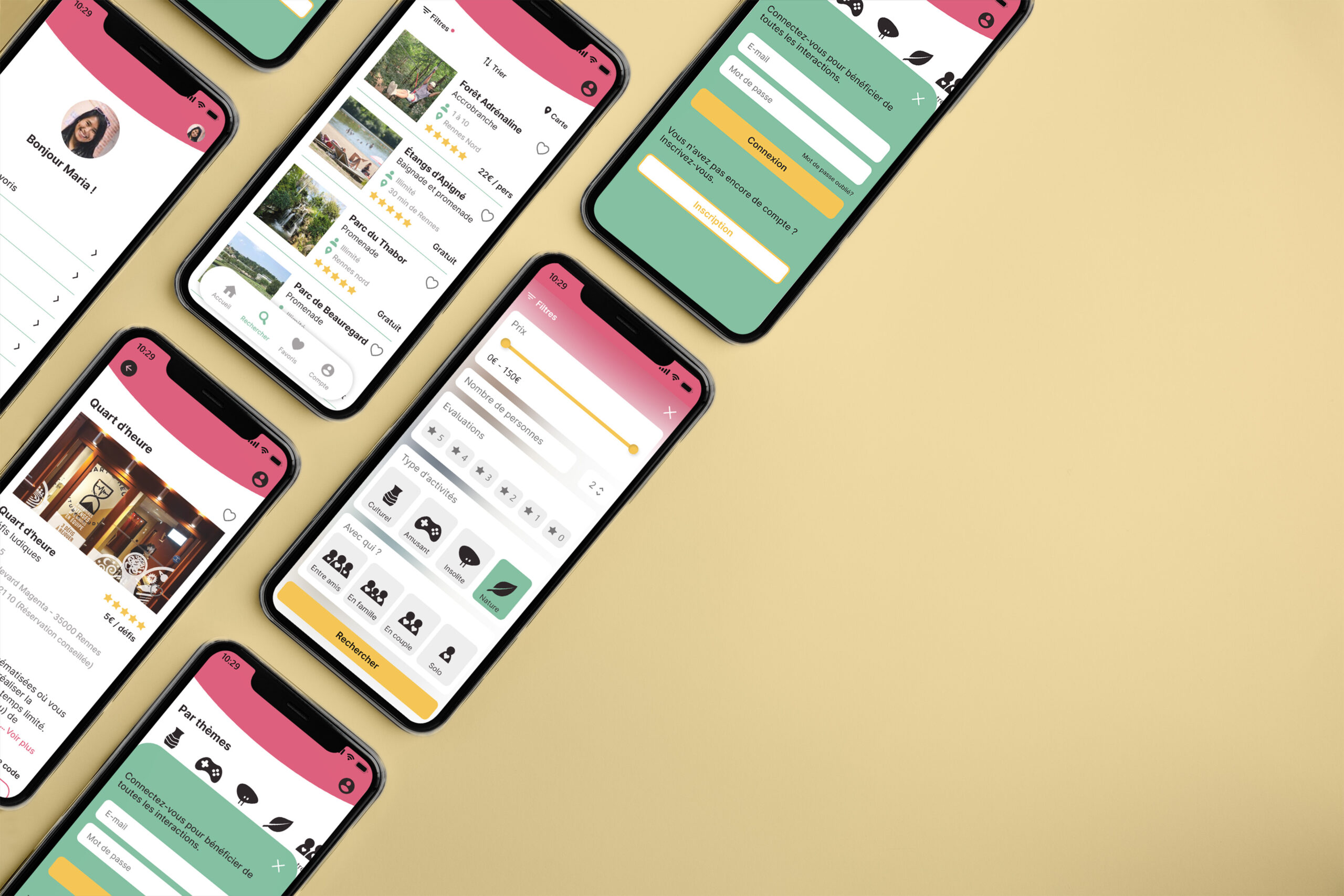
Le résultat ![]()
Parcourez l’aboutissement du projet à travers la vidéo ci-dessous.